Update: There is now a plugin for this functionality. Check out the Jigoshop Custom Tabs Plugin to see if it meets your needs.
Lately we’ve been working with a new e-commerce plugin called Jigoshop that integrates with WordPress and adds shopping capabilities to the site. It’s been fairly easy to use, with some exceptions regarding theme integration. However, that’s more a function of the themes we use rather than a knock on Jigoshop. The plugin has many extensions for purchase that expand it’s functionality as well as some themes to use right out of the box. All in all it’s a great solution, and certainly better than some other e-commerce plugins I’ve tried. However, there is a “key” piece of functionality missing that seems heavily requested by it’s user base: Custom Tabs.
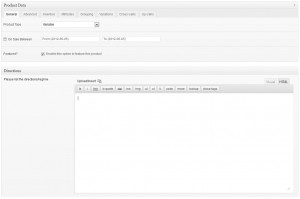
Any time you view an individual product you are presented with a section of descriptive information about the product. There are three default “tabs” for product info: Description, Additional Information, and Reviews. Each is controlled by different inputs in the dashboard back-end allowing you to feed content to this area. One thing I was unable to find out of the box was the ability to add a custom tab to this section of product information. I spent some time looking through the public and premium forums and was unable to find a concrete solution. As we needed this for a current project, I was able to produce a solution and thought I’d share it here in case others would like to follow suit.
Adding a tab to the Jigoshop Product back end:

This is probably the most difficult piece of the puzzle, and the one I struggled to find a comprehensive solution. Let me state that this may not be a desirable solution for some, but it works, it’s clean and it is easy for clients to know where to put the content for the custom tabbed area.
- Step 1: Download the Meta Box Plugin from WordPress.
- Step 2: Follow the dev’s instructions for integrating into your website.
Here’s a quick rundown of the code and how we handled it:
-
- I renamed the demo.php file to something more recognizable (e.g. meta-box.php or whatever).
- Here is the code to setup a wysiwyg editor for your meta box (this is the code in meta-box.php):
$prefix = '_tft_';
global $meta_boxes;
$meta_boxes = array();
// 1st meta box
$meta_boxes[] = array(
'id' => 'Directions',
'title' => 'Directions',
'pages' => array( 'product' ),
'fields' => array(
// WYSIWYG/RICH TEXT EDITOR
array(
'name' => 'Please list the directions/regime',
'id' => "{$prefix}directions",
'type' => 'wysiwyg',
'std' => "",
'desc' => ''
),
)
);
function tft_register_meta_boxes()
{
global $meta_boxes;
if ( class_exists( 'RW_Meta_Box' ) )
{
foreach ( $meta_boxes as $meta_box )
{
new RW_Meta_Box( $meta_box );
}
}
}
add_action( 'admin_init', 'tft_register_meta_boxes' );
- Add
include 'meta-box.php';to the functions.php of your theme.
Note: It may be better to follow the instructions for moving the meta-box script into your theme directly. However, for the casual user this way may be easier (read: less work). There are also instructions in the plugin files for adding textareas, color pickers, and etc. instead of or along side of the wysiwyg editor.
Adding a tab to the Jigoshop Product front end:

This part is a little easier and I was able to find this solution in the Jigoshop forums. However, for the sake of having it all in one place I’ll list it here. Since there are some h2 tags and such that really aren’t working with my pre and code tags, you can download the text file instead.
This function hooks into some existing Jigoshop hooks to place the custom tab along side the defaults.
Conclusion
Hopefully this will help some Jigoshop users out there that are looking for a custom tab solution. I imagine at some point Jigoshop (or some third party) may release an official plugin or solution for this a la theWoocommerce Custom Product Tabs plugin. Until then, a novice developer should be able to implement the above steps to achieve additional tabs. Let me know in the comments if you have any questions regarding implementation of this or thoughts about how to do it better.
I tried your solution for a custom tab, the 1st step was done successfully, I see the editor for that tab in my product editor, and I can input and save there some text.
But I cannot make the 2nd step to work, I do not see any tab on frontend. I do not get any errors in PHP, the functions file works… yet it doesn’t insert the tab in jigoshop product page.
Any idea what may happen?
Hi – there’s now ‘Custom Product Tabs’ available at Jigoshop but, as I understand it, it too has a missing part/function (or maybe I’m not that smart).
A new tab is created BUT the content of the tab is common to all products, unlike the Description tab.
In my case, I want a tab for ingredients but, obviously, the ingredients are different for each product yet the tab is always called Ingredients.
How do I achieve this with your code please?
Thanks
Please follow the tutorial step by step to achieve what you’re after. A tab for ingredients is exactly what I used this code for.
Apparently the custom tabs plugin was updated to allow unique non-universal tabs per product:
http://shop.mgates.me/shop/jigoshop/js-custom-product-tabs/
Yes! Fantastic news!! I’ll have to download it and check it out.
For the solution on showing the tab only when content is present, I’ve updated the code, you can copy it:
/**
* Add Directions Tab & Panel To Jigoshop Products
**/
add_action('jigoshop_product_tabs', 'directions_tab');
add_action('jigoshop_product_tab_panels', 'direction_panel');
/**
* Directions tabs
**/
if (!function_exists('directions_tab')) {
function directions_tab( $current_tab ) {
if (!empty(get_post_meta(get_the_ID(), "_tft_directions"))) {
?>
< ?php } // if !empty } } /** * Directions panel **/ if (!function_exists('direction_panel')) { function direction_panel() { if (!empty(get_post_meta(get_the_ID(), "_tft_directions"))) { echo ''; echo '' . apply_filters('jigoshop_product_directions_heading', __('Directions', 'jigoshop')) . ''; $values = get_post_meta(get_the_ID(), "_tft_directions"); $shortcode_output = do_shortcode($values[0]); print $shortcode_output; echo ''; } // if !empty } }
Disclaimer: I haven't tried this one yet, but I think it will work.
Thanks Kurt! I haven’t tried this either, but if someone does, let us know!
Edit (12-4-12): Some of the less than/greater than characters were corrupted when I added this to my code box. Kurt’s code should be correct now.
Thanks for the Edit. However it still gives me a Fatal Error. Any solutions to that?
Thanks.
After many tries I found a different solution by simply using the following code:
/**
* Add Directions Tab & Panel To Jigoshop Products
**/
add_action(‘jigoshop_product_tabs’, ‘directions_tab’);
add_action(‘jigoshop_product_tab_panels’, ‘direction_panel’);
/**
* Directions tabs
**/
if (!function_exists(‘directions_tab’)) {
function directions_tab( $current_tab ) {
$meta_boxes = rwmb_meta( “_tft_directions”);
if(empty ($meta_boxes))
return;
?>
It seems to work just fine but if you happen to know any issues with this solution please let me know.
Thanks!
Hey Kurtp,
thanks for the solution. However it gives me a fatal error on the following line:
if (!empty(get_post_meta(get_the_ID(), ‘_tft_directions’))) {
Fatal error: Can’t use function return value in write context in functions.php on line 56
Do you know where the issue come from?
Thanks!
Drew Schafer,
did you find a solution on how to show the tab only when content is present?
Hi,
There is on thing I could not quite understand, where do I place these functions ?
http://10for2.com/wp-content/uploads/2012/06/jigoshop-tab-function.txt
thanks very much
Alex
These go in the functions.php file of your theme.
I’ve followed all the steps, but my tab always shows up blank.
Be sure you’ve followed all the instructions. There should be an area in the editor under each new product for you to place content. If it’s not saving properly, it may be a server permissions issue or even a simple code mistake.
key,
try to import the meta-box plugin folder into your child theme folder, edit the code of demo.php and then copy this to your functions.php :
// Re-define meta box path and URL
define( ‘RWMB_URL’, trailingslashit( get_stylesheet_directory_uri() . ‘/meta-box’ ) );
define( ‘RWMB_DIR’, trailingslashit( STYLESHEETPATH . ‘/meta-box’ ) );
// Include the meta box script
require_once RWMB_DIR . ‘meta-box.php’;
// Include the meta box definition (the file where you define meta boxes, see `demo/demo.php`)
include ‘meta-box/demo/demo.php’;
deactivate the meta-box plugin from the plugin menu and see if this work for you. It did for me!
Robert,
Adding only one tab worked fine without problem, but I had the same problem when I added two new tabs.
Do you have any idea what possibly causes this problem?
also, in the code:
‘pages’ => array( ‘product’ )
Can I still use this same line when I add more than two tabs? i was not sure of the meaning of ‘product’.
This is basically saying to add the meta box only on the product pages. It’s so you don’t get the meta box on other, non-jigoshop related pages.
FWIW I added two tabs on the site I developed this solution for which is why there is the comment “// 1st meta box” in the code. Had no problems. However, using multiple wysiwyg editors does some strange things when editing in the dashboard.
If you’re getting the same error as Robert, you may have something else going on. Check your code carefully for extra characters and be sure to disable plugins and such one at a time to pinpoint the issue. Good luck!
Thanks for this solution, Worked perfectly for what I have been trying to accomplish… Yet, I have one question, Since this adds the extra tab to every page, Would it be possible to make it conditional that only if text present in the metabox to show tab? I’m not too skilled in PHP so just wondering if you had a solution for this.
Got it to work!! thanks!!!
Hello! Thanks for this great solution! I followed all the steps and correctly installed the meta-box. However anytime I’m on a product page and try to save it I receive a blank page with an error: “Are you sure you want to do this? Try again”
Do you know what its caused by?
Thanks Again!!
That’s a WordPress specific issue and could be a number of things from plugins to the WP install itself. You may want to start with a fresh install of the core, your theme, and plugins to help troubleshoot. Good luck.
THANK YOU SO MUCH for this great tutorial. Very useful and very simple to understand.
one question: how can I set the tab to only show when there is content in it?
Thanks again!
Glad it’s been helpful!
As for setting the tab to show only with content, I’m afraid I didn’t need that functionality for the project I was working on. The default tabs Jigoshop uses have that functionality built in (at least the review tab I think) so you may be able to look at the code and find the “if, then” statement that handles that. If I have time to look at it I’ll add it to the post.
Yeah I tried looking into it but I’m not too knowledgeable with php so I was not able to figure it out. I will try again! Thanks!!
well I tried and tried but was not able to come with a solution. I know it must be an easy fix but I just can’t seem to make it work. So I’m just going to wait and see if you happen to have time to find a possible solution. Until then I extend my Thanks to you! If you could not find a solution or didn’t have time to look for one thanks anyways for the great feature you have given us!!!
this looks like the perfect solution to a problem we came across but i am a bit of a noob and cannot figure out how to get this thing working. i have installed the plugin but not sure where to go from there. i tried adding the “include ‘meta-box.php’;” to the funtion.php file but it just gives me the following errors:
Warning: include(meta-box.php) [function.include]: failed to open stream: No such file or directory in /home/content/16/5942416/html/sweetashuga.com/wp-content/themes/maya/functions.php on line 18
Warning: include() [function.include]: Failed opening ‘meta-box.php’ for inclusion (include_path=’.:/usr/local/php5/lib/php’) in /home/content/16/5942416/html/sweetashuga.com/wp-content/themes/maya/functions.php on line 18
Warning: session_start() [function.session-start]: Cannot send session cache limiter – headers already sent (output started at /home/content/16/5942416/html/sweetashuga.com/wp-content/themes/maya/functions.php:18) in /home/content/16/5942416/html/sweetashuga.com/wp-content/plugins/jigoshop/classes/jigoshop_session.class.php on line 20
thanks for your help. could you please email me. cheers
Skip,
Email sent, but for others:
—
For starters, adding “
include 'meta-box.php';” to your functions file will only work if you have a file in your theme folder named “meta-box.php”. That is why you are receiving the error. The plugin itself starts out with a “demo.php” file located in “demo/demo.php” in the plugin itself. You’ll need to move this file into the top level of your theme folder. I renamed mine to “meta-box.php ” to make it more recognizable to me. Whatever the name, that’s what you need to include in your functions file. You can even put it in a folder inside your theme folder and include it there.For example:
File resides in: yourdomain.com/wp-content/themes/yourtheme/lib/demo.php
Functions include statement:
include 'lib/demo.php';Furthermore, you’ll need to alter the demo.php file to only contain the boxes you want to create. The plugin developer has some great instruction about this here: Meta-Box Plugin Docs
Good luck with the implementation!
Just wanted to say thanks, this is exactly what I was looking for!
Glad it helped, Lori!
Many thanks for that, I’ve passed your code and comments to the Jigoshop dev team.
Sandra
Thanks Sandra! I thought it would be helpful to get the full process in one place. Hopefully it will help others.